SWELL高速化|lazyloadはnative lazyloadを使うべし

SWELLは遅延読み込みによる高速化施策が多数盛り込まれています。
その中の一つに、画像を遅延読み込みするlazyload機能への対応があります。
WordPressがnative lazyloadをサポートする前は、SWELLのlazyloadはlazysizeのみを使っていました。
今でもその名残で、lazysizeを使うオプションがSWELLの高速化設定にはあります。
高速化オプションに用意されているのでlazysizeを使っている方が多いかもしれません。
SWELLが提供しているlazysizeは限定的な機能しか使われていません。
lazysizeは多機能なjavascriptライブラリなので、多くのオプションが用意されていますが、SWELLから使用することは出来ないためです。
この記事では、SWELLのlazyloadオプションとしてどれを使うべきか?についてまとめています。
結論から申し上げると、初心者の方はloading=”lazy”を使うのが良いです。
native lazyloadはSafariでサポートされていませんでしたが、今では正式にサポートされています(ただしimg要素のみ)。
【UPDATE (2022/03/17)】
macOS Big Sur と macOS Catalina にも Safari 15.4 がリリースされました。Safari で幅広くネイティブ Lazy-load が機能するようになるまでにはまだしばらく時間がかかりそうですかね。
それでも嬉しいニュースであることに変わりはありません。
この記事を書いている時点で、ネイティブ Lazy-load をデフォルトでサポートするメジャーブラウザは次のとおりです。
スマホ版・PC 版ともです。
- Chrome
- Edge
- Firefox ※
<img>要素のみ- Safari ※
<img>要素のみ今や、メジャーなブラウザではネイティブ Lazy-load が使われるということですね!
https://www.suzukikenichi.com/blog/safari-finally-supports-native-lazy-loading-by-default/
SWELLのlazyloadオプションで対応できる内容
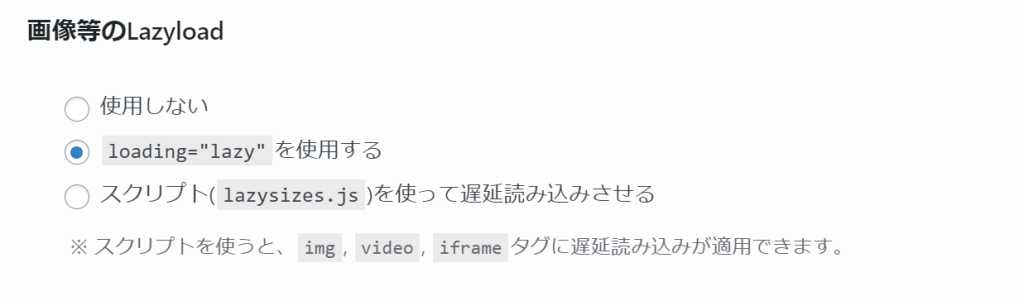
lazyloadオプションは、3種類から選びます。

使用しないというのは、他のlazyloadスクリプトで対応する場合です。
loading=lazyを使うというのは、native lazyloadのことです。
スクリプト(lazysize.js)を使うというのは、SWELLに組み込まれたlazysizeスクリプトを使います。
※スクリプトを使うと、img, video, iframeタグに遅延読み込みが適用できます。
とありますのでlazysizeを使う方が良さそうに思うかもしれませんが、videoタグ以外はloading=lazyで対応しています。
loading = “lazy”が推奨な理由
まず、軽量なことです。
native lazyloadの場合は、ブラウザがlazyloadの処理をしますので、javascriptを使いません。外部のjavascriptを読み込むだけでサイトの表示速度は遅くなりますし、javascriptが動くとPCや端末の負荷が増えます。
次に、loading=”lazy”は、iframeにも対応しています。
wordpressコアがnative lazyloadに対応した直後はiframeは対象外だったのですが、最近のコアアップデートでiframeも対応するようになりました。
また、先頭画像の除外などもwordpressコアの機能で対応しています。
欠点としては、videoタグなどの特殊なタグのlazyloadには対応していません。
直接、videoファイルをサーバーにアップロードして記事に埋め込まない限りは、videoタグを使うことはないので通常は問題になりません。
フックを使えば、細かい制御が可能ですので、特殊なケースにも対応できます。

loading = “lazy”を使わない方が良いケース
native lazyload(loading = “lazy”)を避けた方が良いこともあります。
例えば、サイトへのアクセスがnative lazyloadの対応が遅れているブラウザ(Safariなど)がメインの場合で、かつ、iframeを多用しているサイトの場合です。
iframeってなんぞやという人は、twitterやinstagram、google mapなどの埋め込みはすべてiframeが使わています。
それらが多いページではiframeのlazyloadが使えないので影響が出るかもしれません。
その場合は、native lazyloadを避けた方が良さそうです。
lazysizeを使う場合、autoptimizeのlazysizeを使う方がおススメです。
まとめ
lazyloadはGoogleが推進している世界標準のloading=”lazy”を使いましょう。その方がサイトは速くなります。

コメント